You can now have the Webscorer registration page appear to be part of your own web site page by embedding it within an iFrame (an iFrame is an HTML tag that displays another web page inside a block of the hosting page).
Steps to embedding a registration page inside an iFrame:
1. Create an online registration on Webscorer.com
2. Using the link to the registration page, e.g. https://www.webscorer.com/register?raceid=37669
- Add the following HTML code to your own website:
<iframe id="wshost" width="600" height="1200"
src='https://www.webscorer.com/register?raceid=37669&embed=1'></iframe>
3. The width should be at least 380. Below 740, the layout for the Race info section will be updated with a narrow and tall design.
4. If you want to exclude the "Race info" section at the top, use "embed=2" instead of "embed=1"
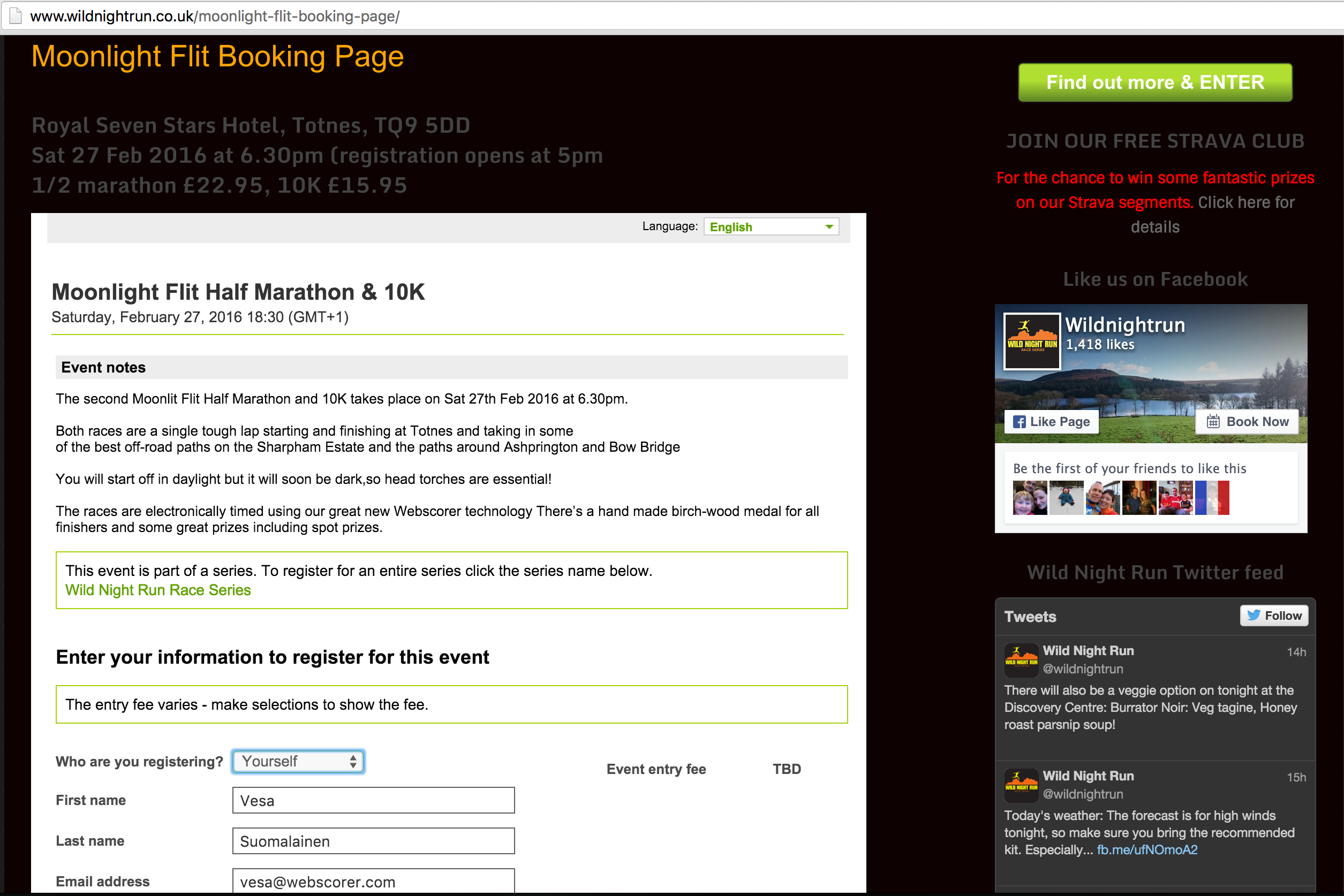
Example of how the registration page will look embedded inside another website:

The following Webscorer pages support an additional query parameter &embed=1:
- Registration page (/register)
- Series registration page (/registerseries)
- Confirmation list page (/registerlist)
This &embed=1 query parameter will hide the following:
- Top of Webscorer.com including the menus, the logo, and the sign in link
- The footer of Webscorer.com
- The right hand side menus and house ads
Functionality notes:
- The missing "Confirmation list" menu button can be replaced by embedding the /registerlist page on your own website
- The Language drop down is still shown, so users can select their language
- You can pre-select the language by using the "lang" query parameter e.g. &lang=fr
- If your registration requires a payment, then the payment form will be shown in a popup window
- For security reasons, the payment must be done as an HTTPS page, hence the popup
- Note that the "HTTPS lock symbol" will not be shown unless your hosting page itself is HTTPS
- But the registration is still using HTTPS in its entirety
- If you require racers to have a Webscorer account, the embedding is not recommended as the sign-in menus are missing
iFrame coding notes:
- Query parameters come after the ‘?’ character in the link, and are separated by a ‘&’ character
- A query parameter has a name and a value, separated by the ‘=’ character
- The src parameter specifies the link to the page to be loaded in the IFrame area
- The width parameter specifies how wide the IFrame should be to contain the page
- Pages with the embed parameter are designed to fit inside an area with width between 320px and 780px
- If the width is less than 740px, a narrow and tall layout is used (suitable for smart phone screens)
- Scroll bars will appear in the IFrame area if necessary
- The height parameter specifies how tall the IFrame should be to contain the page
- There is no fixed height for register pages, this will depend on the registration setup
- The IFrame area in your page will have a fixed size as specified by the width and height parameters
- You should make sure that your page can accommodate that area
- Any page that is embedded in an iframe will report its size to the parent:
Data included is this:
{
scrollheight: document.body.scrollHeight,
offsetheight: document.body.offsetHeight,
scrollwidth: document.body.scrollWidth,
offsetwidth: document.body.offsetWidth
}
Example of how the hosting page can receive the message and change the iframe height to be a little taller than the updated height:
<script>
var lsth = 0;
window.addEventListener(
"message",
(event) => {
if (lsth !== event.data.offsetheight) {
$('iframe').attr('height', '' + (event.data.offsetheight + 100));
lsth = event.data.offsetheight;
}
return;
},
false,
);
</script>