You can now have the Webscorer results pages to appear to be part of your own web site page by embedding it within an iFrame (an iFrame is an HTML tag that displays another web page inside a block of the hosting page).
Steps to embedding a results page inside an iFrame:
1. Post the results to Webscorer.com
2. Using the link to the results page, e.g. https://www.webscorer.com/race?raceid=48760
- Add the following HTML code to your own website:
<iframe id="wshost" width="990" height="1200" src="https://www.webscorer.com/race?raceid=48760&embed=1"></iframe>
3. If you want to exclude the "Race info" section at the top, use "embed=2" instead of "embed=1"
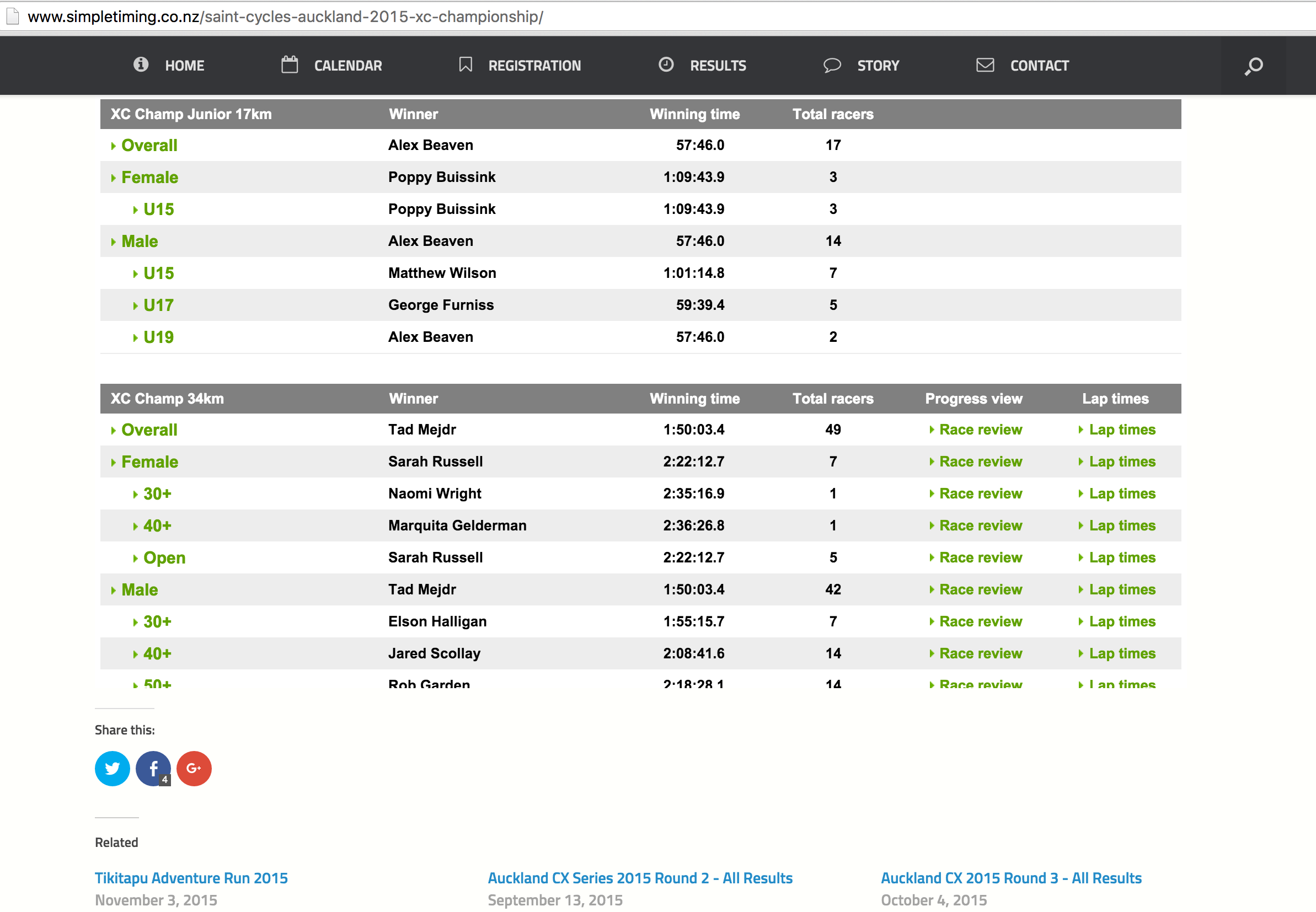
Example of how the results page will look embedded inside another website:

The following Webscorer pages support an additional query parameter embed=1 or embed=2:
- Race results page (/race)
- Lap times page (/racelaps)
- Team scores page (/teamresult)
- Series results page (/seriesresult)
- Your organizer page (e.g. http://www.webscorer.com/gobeyondracing), e.g.:
<iframe id="wshost" width="990" height="1200" src="https://www.webscorer.com/gobeyondracing?embed=1"></iframe>
If you want to embed your results page before the race (e.g. complete your website coding days before), you should embed your organizer page which is updated automatically every 1 minute - e.g. a link to a race timed LIVE will appear on that page once the race has started.
The embed=1 query parameter will hide the following:
- Top of Webscorer.com including the menus, the logo, and the sign in link
- The footer of Webscorer.com
- Most of the right hand side menus
The embed=2 query parameter will hide the following:
- Top of Webscorer.com including the menus, the logo, and the sign in link
- The footer of Webscorer.com
- Most of the right hand side menus
- The "Race info" section and the photo / map
The embed=3 query parameter will hide the following:
- Same as embed=2 but hides additional menu buttons on the right
Functionality notes:
- The Language drop down is still shown, so users can select their language
- You can pre-select the language by using the "lang" query parameter e.g. &lang=fr
iFrame coding notes:
- Query parameters come after the ‘?’ character in the link, and are separated by a ‘&’ character
- A query parameter has a name and a value, separated by the ‘=’ character
- The src parameter specifies the link to the page to be loaded in the IFrame area
- The width parameter specifies how wide the IFrame should be to contain the page
- Pages with the embed parameter are designed to fit inside a 780px area
- Scroll bars will appear in the IFrame area if necessary
- The height parameter specifies how tall the IFrame should be to contain the page
- There is no fixed height for register pages, this will depend on the registration setup
- The IFrame area in your page will have a fixed size as specified by the width and height parameters
- You should make sure that your page can accommodate that area
- Any page that is embedded in an iframe will report its size to the parent:
Data included is this:
{
scrollheight: document.body.scrollHeight,
offsetheight: document.body.offsetHeight,
scrollwidth: document.body.scrollWidth,
offsetwidth: document.body.offsetWidth
}
Example of how the hosting page can receive the message and change the iframe height to be a little taller than the updated height:
<script>
var lsth = 0;
window.addEventListener(
"message",
(event) => {
if (lsth !== event.data.offsetheight) {
$('iframe').attr('height', '' + (event.data.offsetheight + 100));
lsth = event.data.offsetheight;
}
return;
},
false,
);
</script>
Licensing notes
- Embedding results on your own website requires a PRO Results subscription
- You're free to show ads and your own logos on the page showing the embedded results
- You can embed the results page in an iFrame without the subscription, but that'll show all the Webscorer logos & menus